Dive into the world of UI design, and learn why Figma is a game-changer! In this blog post, we’ll explore why Figma stands out among its pals like Sketch and Adobe’s XD. Plus, we’ll spill the beans on how to whip up a fun and interactive project using Figma.
Why choose Figma, you ask? Well, my journey started with Adobe XD, and while it was awesome for creating screens and prototypes, sharing designs became a bit of a puzzle. Then, in the magical land of Oktana, we switched to Sketch and InVision. But, whoa, it was like taking a step back. That’s when I waved my Figma wand and convinced our client to join the Figma party. And guess what? They loved it!
Essential elements that make the migration from Sketch to Figma easier
Here are the magic ingredients that made the migration from Sketch to Figma a breeze:
- Figma’s Flexibility: It works seamlessly in your browser or as a handy app.
- Team Power: Real-time collaboration made the file frenzy a thing of the past.
- Prototyping Pleasure: Integrated prototyping that’s a designer’s dream.
- Safety Net: Auto-save with online hosting because, well, life happens.
- Code Magic: Code generation for smooth handoffs.
Steps to create a design in Figma
Now, let’s talk about putting these Figma wonders into action.
Step 1: An Idea
In my workshop, I spilled the beans on creating a fantastic app for pet owners. It all begins with a brilliant idea.
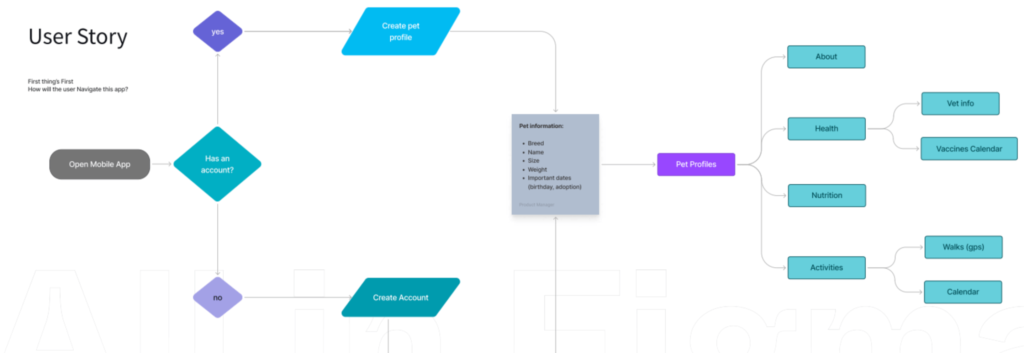
Step 2: User Story

After identifying the pet-care problem, we crafted a User Story. For our app, pet owners create an account, provide pet details, and get personalized health suggestions, vaccine tracking, walking logs, nutritional tips, and a network of fellow pet enthusiasts.
Step 3: Benchmark Ideas
But before diving into Figma, do some homework! Research similar products, grab design books, and soak in the inspiration.
Some useful tools:
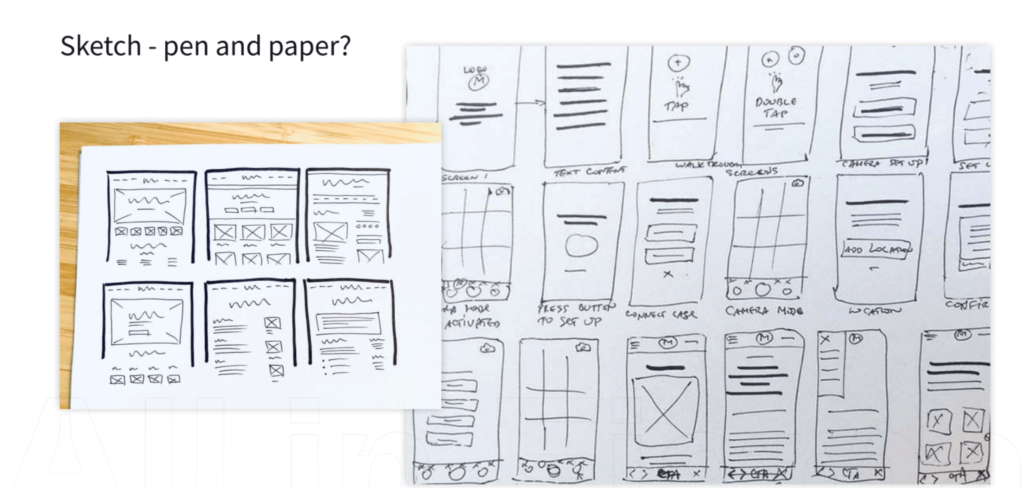
Step 4: Sketch

The sketch phase on paper involves ideation, brainstorming, and rough conceptualization of design ideas. Sketch out layouts, user flows, and interface elements. This analog approach allows for rapid iteration and exploration of different design concepts without the constraints of digital tools.
Step 5: Wireframes in Figma
It’s Figma time! Start by creating a collaborative project for your team. Invite them to annotate and make changes. Share the early wireframes with stakeholders for a reality check, ensuring alignment with project goals and requirements from the outset.
Step 6: High Fidelity
Once the low-fidelity wireframes get the green light, dive into the high-fidelity design phase. Collaborate, iterate, and bring your idea to life. Expect this phase to be a marathon, with meticulous attention to detail and continuous refinement to achieve the desired outcome.
Step 7: Prototype
Feedback is in; changes are made – it’s prototype time! Test it with users and stakeholders. If the nods are plenty, congrats, you’ve got a winning product. Use Figma’s Dev Mode to share your design masterpiece with developers. Divide features into tickets or phases for a smooth ride to launch.
Step 8: User Testing
Utilize Figma’s interactive prototypes to simulate user interactions and gather valuable feedback on usability and functionality. Incorporate user insights to refine the design further, ensuring a user-centric approach throughout the development process.
Step 9: Handoff to Devs – Dev Mode
Transition from design to development by providing developers access to design specifications, assets, and code snippets directly within the platform. Streamline the handoff process and facilitate clear communication between designers and developers, ensuring a smooth transition from design concepts to fully realized products.
Migrating from Sketch to Figma brings many benefits that streamline the design process and enhance collaboration. Figma’s flexibility, real-time collaboration features, integrated prototyping capabilities, auto-save functionality, and code generation tools make it a compelling choice for designers and teams.
At Oktana, we understand the importance of seamless design workflows, and we are experts in leveraging tools like Figma to maximize productivity and creativity.
Thanks a ton for hanging out with me on this Figma adventure!